Visual Studio Code helpful Extensions.
1. Material Theme & Icons
This is straight up the beast in VS Code themes. I think the material theme is the closest thing to writing with a pen and a paper within the editor (especially when using the no contrast variant theme). Your editor almost looks flat and seamless, going from the integrated tools to the text editor.
Imagine an epic theme coupled with epic icons. Material Theme Iconsare just an awesome alternative to replace the default VSCode icons. The big catalog of icons designed integrates smoothly with the theme making it more beautiful. This will help you find your files easily in the explorer.

2. Zen Mode with Centered Layout
You may already know the Zen Mode View, also known as Distraction Free View (for those coming from Sublime Text) where everything (except code) is removed to give you real intimacy with your code editor. Did you know you could center the layout to help you read your code as if you were in a PDF viewer? This will really help you focus on a function or study someone else’s code.
Zen Mode: [View > Appearance > Toggle Zen Mode]
Center Layout: [View > Appearance > Toggle Centered Layout]

3. Fonts With Ligatures
Writing style makes reading easy and convenient. You can make your editor look better with awesome fonts along with ligatures. Here are 6 of the best fonts that support ligatures (according to www.slant.co)

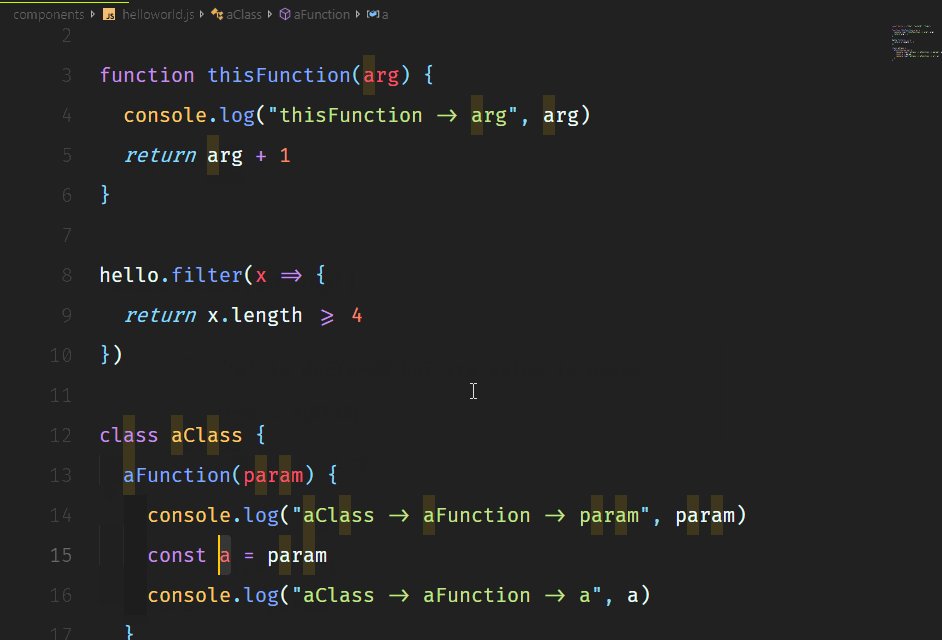
4. Rainbow Indent
Indent with style. This extension colorizes the indentation in front of your text alternating four different colors on each step.

The default indentation setting colors the indentation following a rainbow scheme. I however customized my own to follow different shades of grey. If you wish yours to look like this example, copy and paste the following snippet in your settings.json
“indentRainbow.colors”: [
“rgba(16,16,16,0.1)”,
“rgba(16,16,16,0.2)”,
“rgba(16,16,16,0.3)”,
“rgba(16,16,16,0.4)”,
“rgba(16,16,16,0.5)”,
“rgba(16,16,16,0.6)”,
“rgba(16,16,16,0.7)”,
“rgba(16,16,16,0.8)”,
“rgba(16,16,16,0.9)”,
“rgba(16,16,16,1.0)”
],
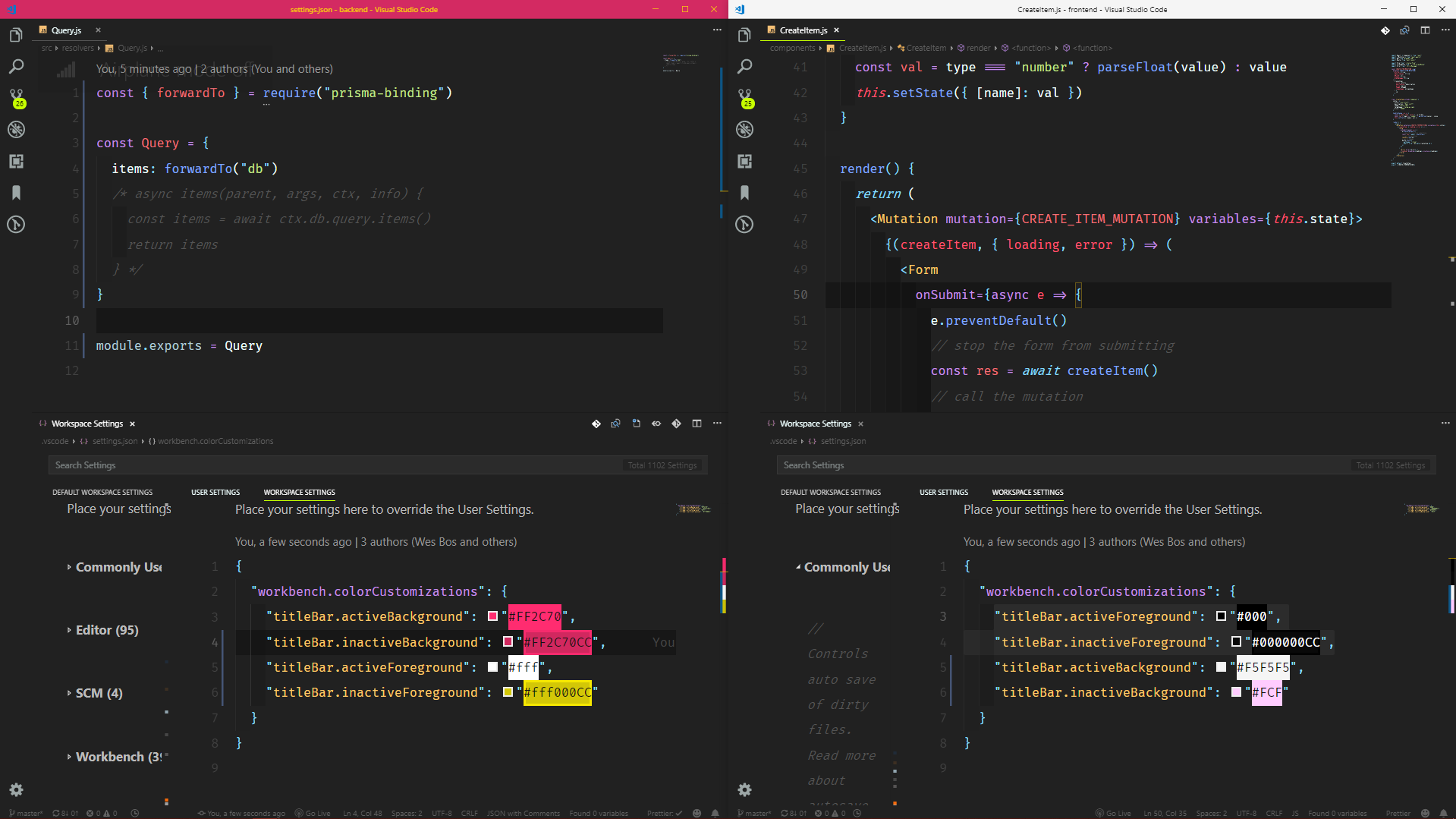
5. Title Bar Customization
This is a great visual tweak. I copied it from Wes Bos in one of his React & GraphQL lessons. Basically he switched the title bar colors on different projects to recognize them easily and help the audience distinguish between them too. This is really useful if you work on apps that may have the same code or file names, for example, a react-native mobile app and a react web app.

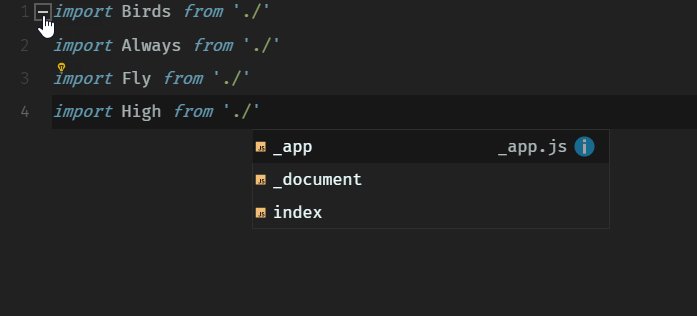
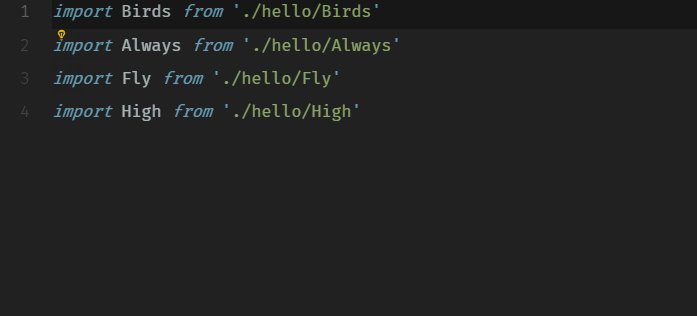
6. Tag Wrapping
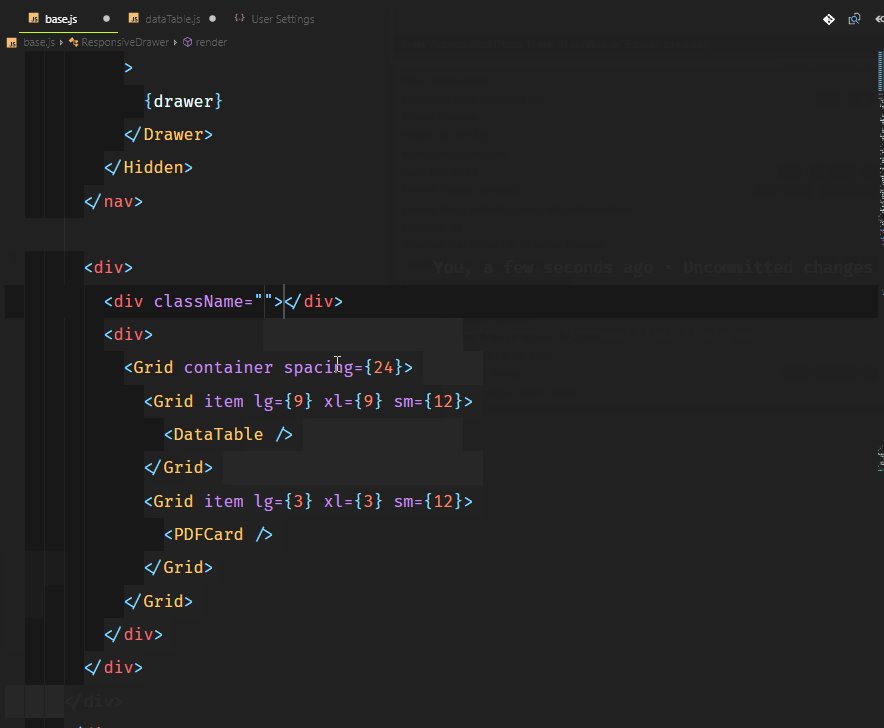
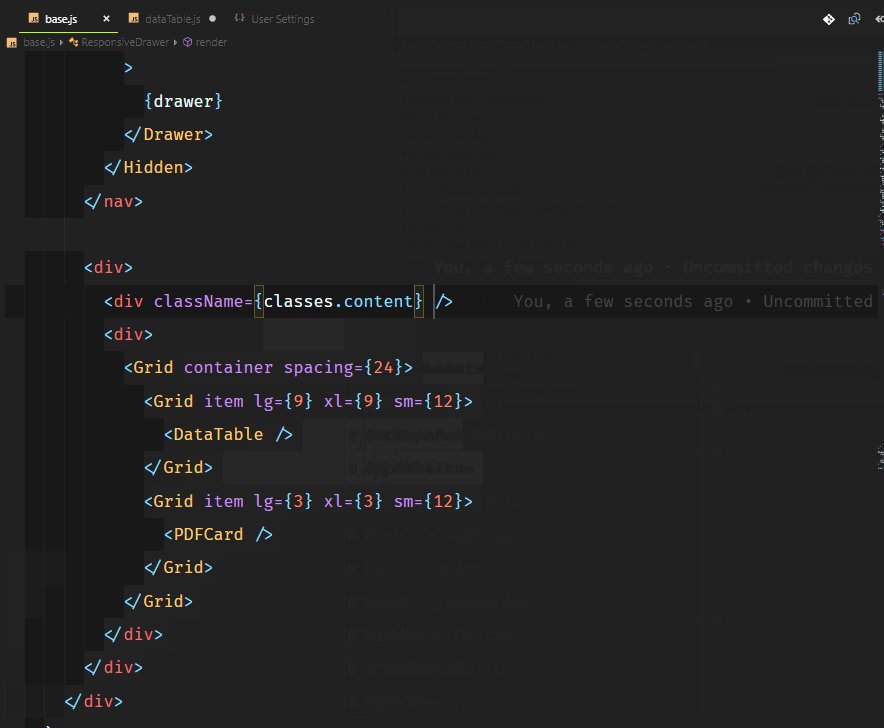
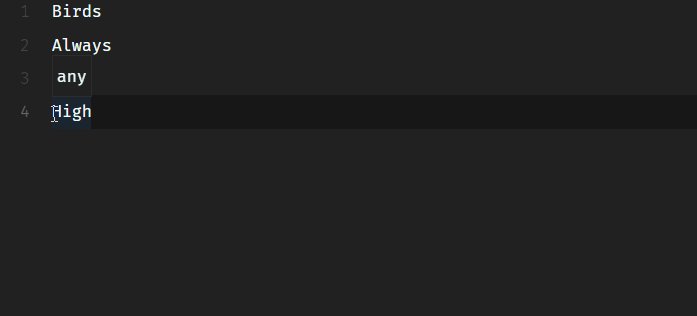
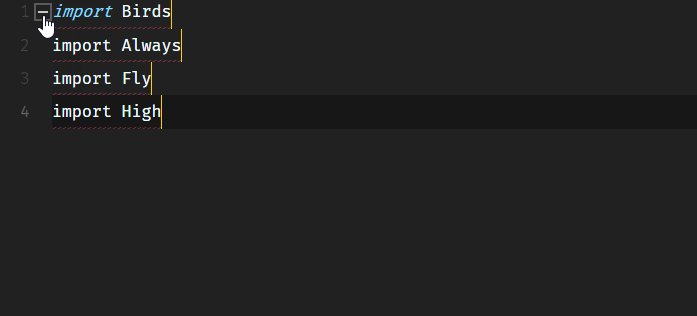
If you do not know Emmet, then you are probably someone that likes typing it all. Emmet enables you to type an abbreviated code and get the returned corresponding tags. This is done by selecting a bunch of code and typing the command Wrap with Abbreviated which I keybinded to shift+alt+.
Watch it below.

Imagine you want to wrap all of these but as individual lines. You’d use wrap with individual lines then insert * after the abbreviation e.g div*
In case you want to jump right into Emmeting, this is the Emmet Cheatsheet
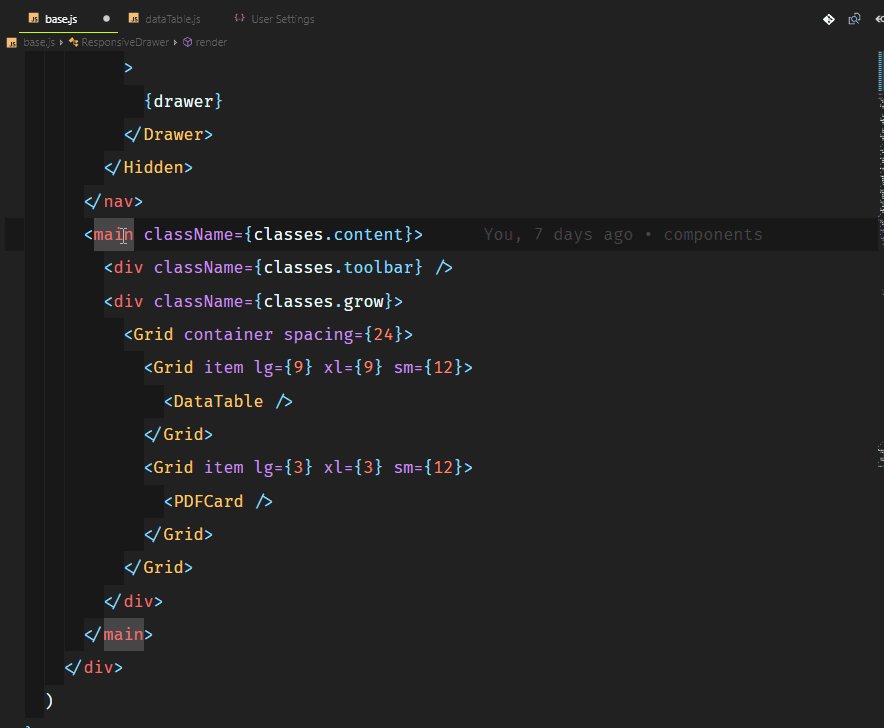
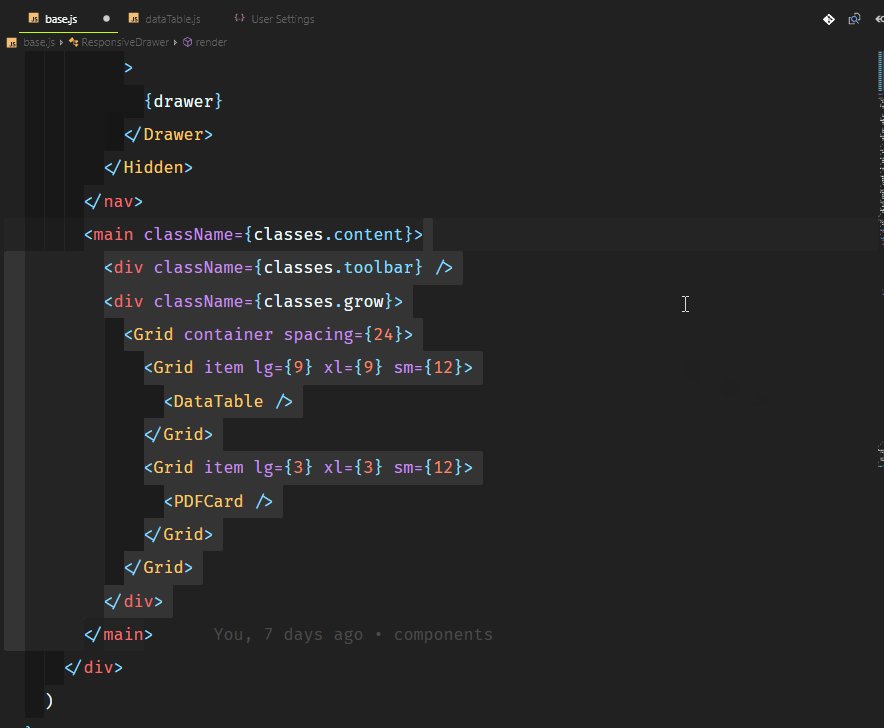
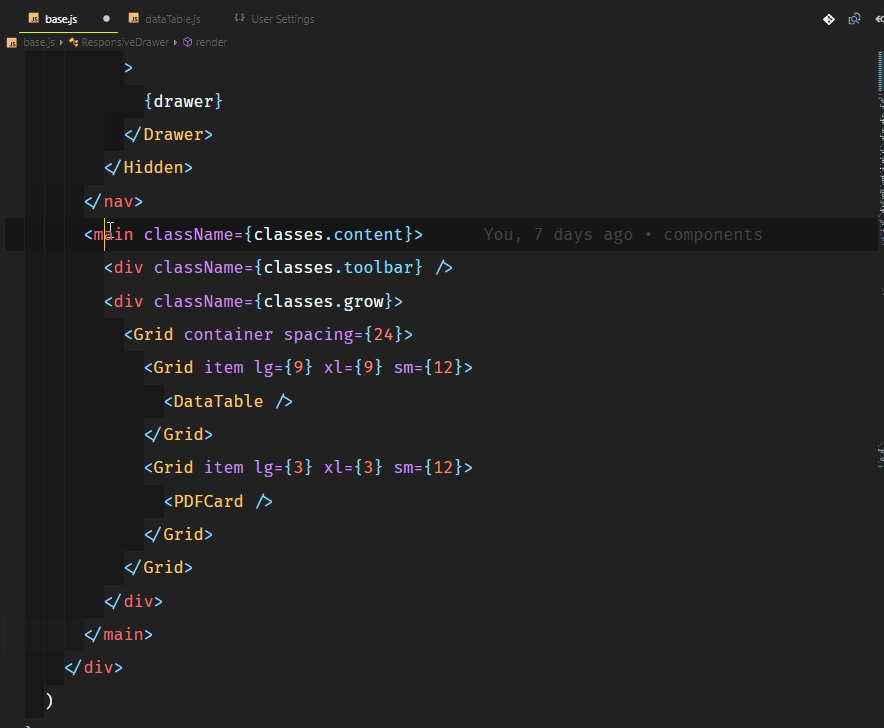
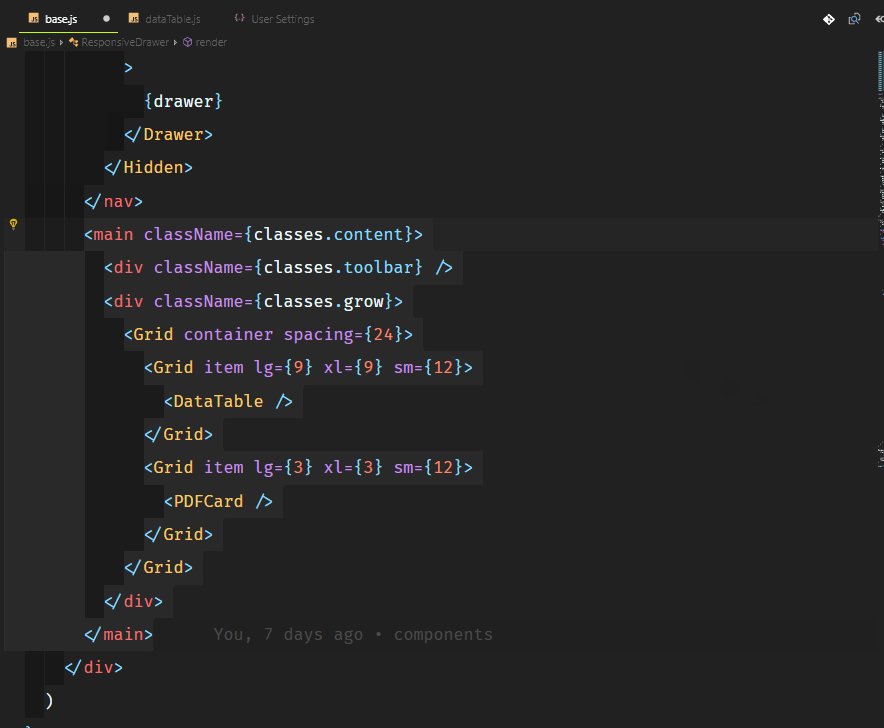
7. Balance Inwards and Outwards
This tip was taken from https://vscodecandothat.com/ which I really recommend.
You can select a whole tag in VS Code by using the balance inward and balance outward Emmet commands. It’s helpful to bind these commands to keyboard shortcuts, like Ctrl + Shift + Up Arrow for Balance Outward and Ctrl + Shift + Down Arrow for Balance Inward.

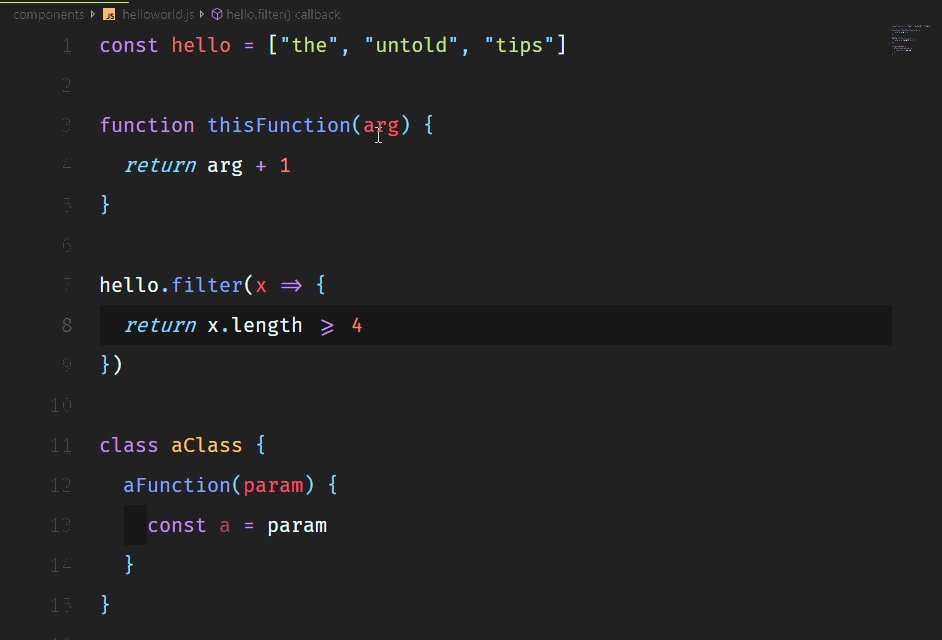
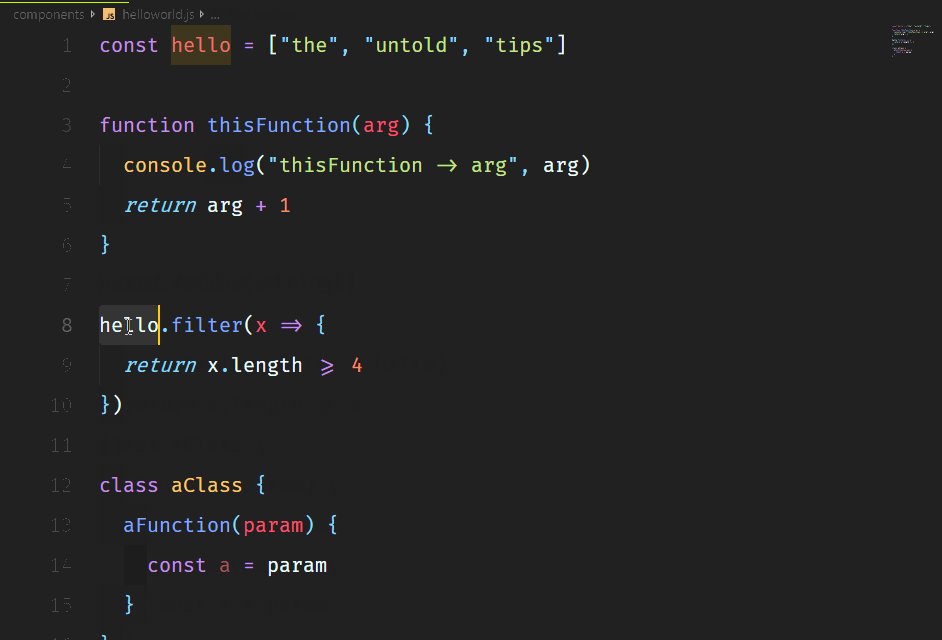
8. Turbo Console.log()
No one likes typing very long statements like console.log(). It can be really irritating, mostly when you just want to output something really fast, view its value, then continue coding. What if I told you you could console log anything as fast as Lucky Luke?
This is done with an extension called Turbo Console Log. It enables the logging of any variable on the line below with an automatic prefixing following the code structure. You are also able to uncomment/comment alt+shift+u/ alt+shift+c all the console.log() added by this extension.
Moreover, you can also delete all of them with alt+shift+d:

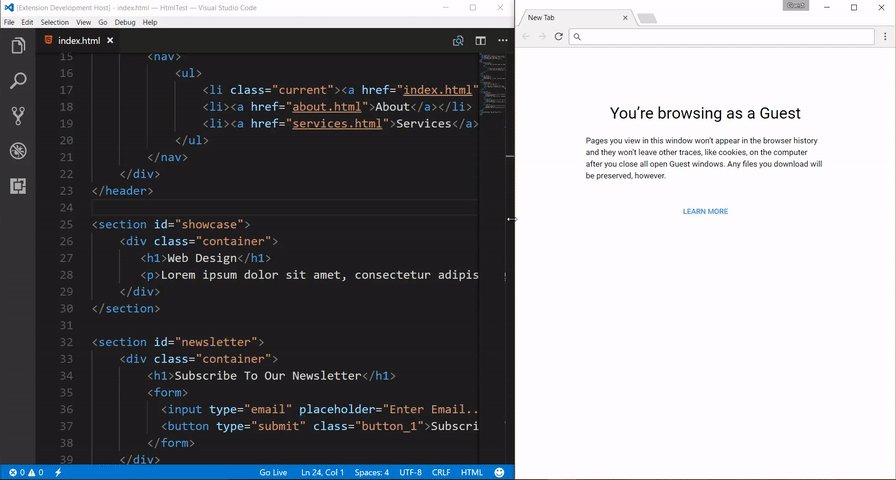
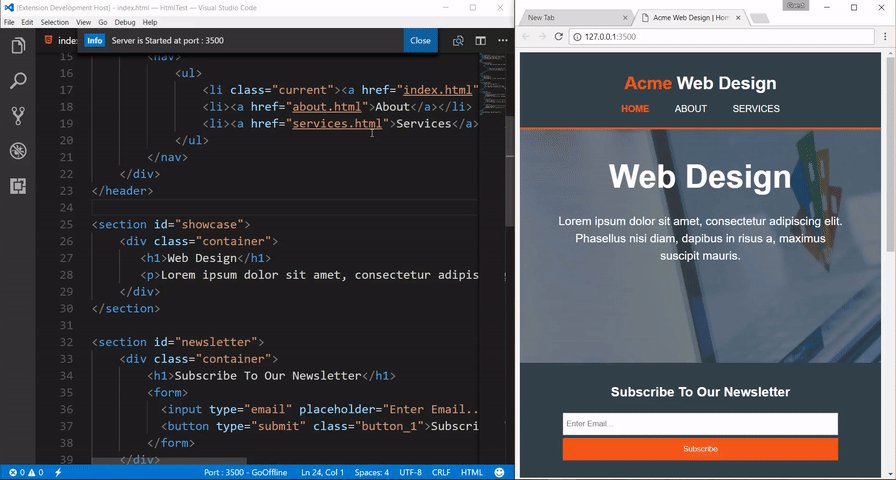
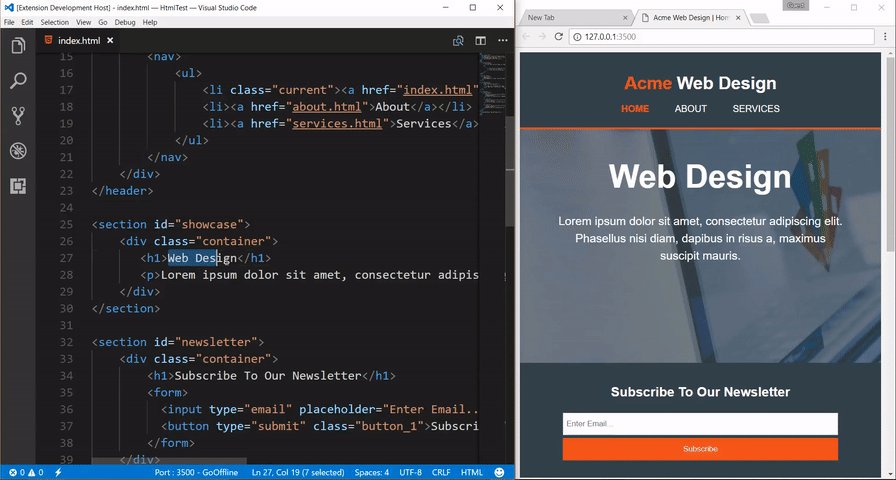
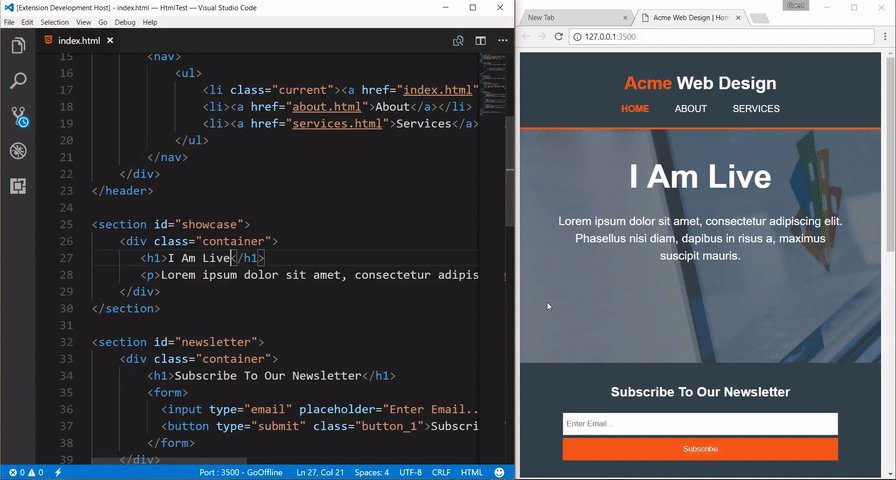
9. Live server
This is an awesome extension that helps you launch a local development server with live reload feature for static and dynamic pages. It has a great support for major features like: HTTPS, CORS, custom localhost addresses and port.

10. Copy/Paste with Multiple Cursors
One of the first “Wows” I screamed when using VS Code happened when I edited multiple lines by adding cursors on different lines. Long after, I found a very good use to this feature. You are able to copy and paste the content selected by those cursors and they’ll be pasted exactly in the order in which they were copied.
Check out below.

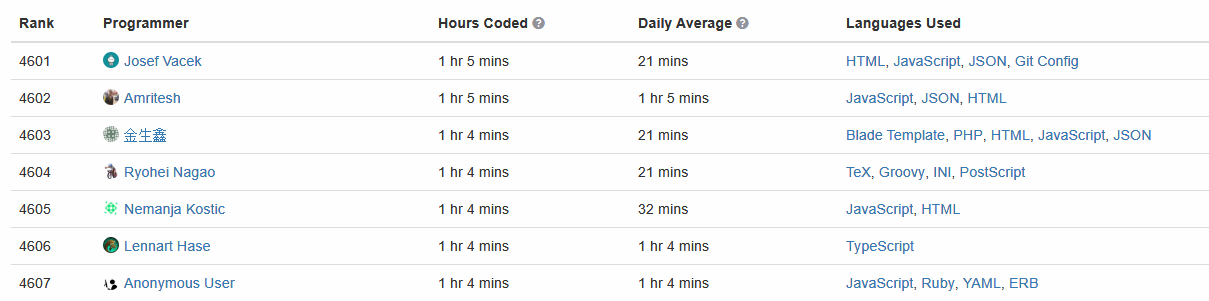
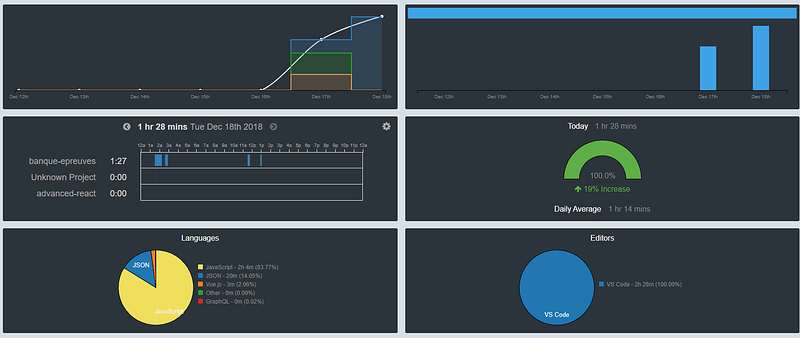
11. WakaTime
Do your friends think you spend too much time coding? Record it and show them that 10hrs/day is not “too much”. WakaTime is an extension that helps to record and store metrics and analytics regarding your programming activity.
You can set goals, view coding languages you often use, you can even compare yourself to other ninjas in the world.


12. VSCode Hacker Typer
Have you ever been typing code in front of a crowd? You often type recklessly and talk while typing which confuses you a little bit. Imagine a pre-typed code that only comes up when you simulate typing like in geektyper.
Jani Eväkallio brought to VS Code this extension. It will help you record and replay macros (code written in your editor) making you 100% more focused when typing to an audience
13. Exclude folders
I learned this trick on a StackOverFlow post.This one is a quick tweak for excluding folders like node_modules or any other from the explorer tree to help you focus only on what matters. As for me, I really hate opening the tedious node_module folder in my editor, so I decided to hide it.
For example to hide node_modules you can do this:
- Go to File > Preferences > Settings (or on Mac Code > Preferences > Settings)
- Search
files.excludein the settings - Select add pattern and type
**/node_modules - Voila! node_modules disappeared from the explorer tree
Source : https://medium.freecodecamp.org/here-are-some-super-secret-vs-code-hacks-to-boost-your-productivity-20d30197ac76





